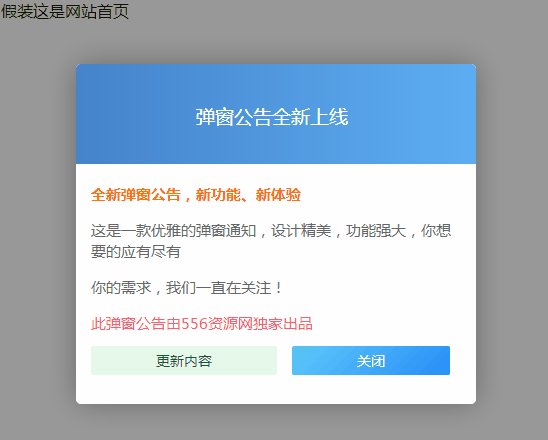
今天本想弄个网站首页弹窗通知窗口,然后百度...发现好多教程千篇一律统统失效了,或者根本就没用。找老半天也没看到能用的,那干脆自己加个班,写一个能用吧。分享给大家,弹窗使用了cookie记录,关闭后,每天显示一次。

引用js
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
PS:使用前先检测网站是否有jquery.js文件,一般网站都有,如果没有必须引用上方js文件。
js代码
//弹窗公告
jQuery.cookie = function(name, value, options) {
if(typeof value != 'undefined') {
options = options || {};
if(value === null) {
value = '';
options.expires = -1;
}
var expires = '';
if(options.expires && (typeof options.expires == 'number' || options.expires.toUTCString)) {
var date;
if(typeof options.expires == 'number') {
date = new Date();
var totalTime = 24 * 3600;
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var pastTime = 3600 * hour + 60 * minutes + seconds;
var leftTime = totalTime - pastTime;
date.setTime(date.getTime() + (options.expires * leftTime * 1000));
} else {
date = options.expires;
}
expires = '; expires=' + date.toUTCString();
}
var path = options.path ? '; path=' + (options.path) : '';
var domain = options.domain ? '; domain=' + (options.domain) : '';
var secure = options.secure ? '; secure' : '';
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
} else {
var cookieValue = null;
if(document.cookie && document.cookie != '') {
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
if(cookie.substring(0, name.length + 1) == (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
};
$(function() {
var COOKIE_NAME = "erdangjiade";
if($.cookie(COOKIE_NAME)) {
$(".layer").hide();
$("#laohan").hide();
} else {
var erdangjiadeH = $(window).height();
var erdangjiadeW = $(window).width();
$(".layer").show();
$("#laohan").css({
'top': erdangjiadeH / 2 - $("#laohan").height() / 2,
'left': erdangjiadeW / 2 - $("#laohan").width() / 2
});
$("#laohan").slideDown(300, function() {
setTimeout("closeGloableAd()", '300000');
});
$.cookie(COOKIE_NAME, "erdangjiade", {
path: '/',
expires: 1
});
}
});
function closelaohan() {
$('#laohan').hide();
$('.layer').hide();
}
function redirectUrlToActive() {
$('#laohan').hide();
$('.layer').hide();
}PS:请先本地创建一个js文件,复制上方代码,上传到网站js目录。js放</head>里面
html代码
<div class="layer"></div>
<div id="laohan">
<div id='hero-img' style="background-color: #1a95ff;background: linear-gradient(to left, #5dadf3 0, #4583ca 100%);">
</div>
<div id='profile-img'>
弹窗公告全新上线
</div>
<div id='content'>
<p class="c-yellow"><b>全新弹窗公告,新功能、新体验</b></p>
<p>这是一款优雅的弹窗通知,设计精美,功能强大,你想要的应有尽有</p>
<p>你的需求,我们一直在关注!</p>
<p class="c-red">此弹窗公告由556资源网独家出品</p>
<a href="https://www.556z.com/" onClick="closelaohan();" class="btn btn-default" rel='nofollow'>更新内容</a>
<a onClick="redirectUrlToActive();" class="btna btn-default" rel='nofollow'>关闭</a>
</div>
</div>
PS:复制上方调用代码,放到首页需要弹窗的位置,可以是首页,也可以是文章页...都是没问题的
css代码
a {text-decoration: none!important}
#laohan {
height: 340px;
width: 400px;
flex-basis: 100%;
margin: 0 auto;
background: #fff;
border-radius: 5px;
box-shadow: 0 0 30px rgba(0, 0, 0, .3);
-webkit-box-shadow: 0 0 30px rgba(0, 0, 0, .3);
overflow: hidden;
position: fixed;
display: none;
margin: 0 auto;
z-index: 10001
}
.layer {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
filter: alpha(opacity=50);
opacity: .4;
background: #000;
z-index: 1000;
display: none
}
#laohan #hero-img {
width: 100%;
height: 100px;
background: #007bff
}
#laohan #profile-img {
font-size: 1.2em;
color: #fff;
width: 160px;
height: 65px;
margin: -60px auto 0;
}
#laohan #profile-img img {
width: 100%;
background: #fff;
border-radius: 50%
}
#laohan #content {
width: 370px;
margin: 0 auto;
padding: 0 0 50px;
}
#container #content h1 {
font-size: 29px;
font-weight: 500;
margin: 50px 0 0
}
#laohan #content p {
font-size: 15px;
font-weight: 400;
line-height: 1.4;
color: #666;
}
#laohan #content a {
color: #ccc;
font-size: 14px;
margin: 0px 10px 0px 0px;
transition: color .3s ease-in-out;
-webkit-transition: color .3s ease-in-out;
}
#laohan #content a:hover {color: #007bff}
#laohan #content .btna {
background: linear-gradient(135deg, #59c3fb 10%, #268df7 100%);
border: 0;
border-radius: 2px;
color: #fff!important;
cursor: pointer;
font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif;
font-size: 14px;
padding: 5px 65px;
color: #ffffff !important;
}
#laohan #content .btna:hover,
.yanshibtn:hover {
border: 0;
border-radius: 2px;
color: #fff!important;
cursor: pointer;
font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif;
font-size: 14px;
padding: 5px 65px;
color: #ffffff !important;
opacity: 0.8;
}
#laohan #content .btn {
background: rgba(22, 187, 44, 0.1);;
border: 0;
border-radius: 2px;
color: #fff!important;
cursor: pointer;
font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif;
font-size: 14px;
padding: 5px 65px;
color: #18a52a !important;
}
#laohan #content .btn:hover,
.yanshibtn:hover {
background: rgba(22, 187, 44, 0.1);;
border: 0;
border-radius: 2px;
color: #fff!important;
cursor: pointer;
font-family: open sans, hiragino sans gb, microsoft yahei, wenquanyi micro hei, Arial, Verdana, Tahoma, sans-serif;
font-size: 14px;
padding: 5px 65px;
color: #18a52a !important;
opacity: 0.8;
}
.c-yellow{color: #ff6f06 !important;}
.c-red{color: #ff5473!important;}PS:请先本地创建一个css文件,复制上方代码,上传到网站css目录。css放</head>里面
广告插入