PS渐变工具制作出来的背景图,在互联网中随处可见,很多做设计的都会应用到渐变工具,使用渐变出来的背景来装饰美化,简约而又不失美感。今天我就来手把手教你如何使用渐变工具制作出来好看的背景图。
首先创建一张白色背景图,想要多大的就设置多大的尺寸。然后使用我们今天要用的,渐变工具。

渐变编辑器类型一般使用实低比较多,杂色你也可以试一下,色标点一下小笔就可以编辑调整参数了,我这里设置了3个色标。

我设置的色标颜色及透明度相关参数参考
颜色:红色 不透明度:70% 位置0
颜色:蓝色 不透明度:70% 位置50%
颜色:粉色 不透明度:70% 位置100%
上图有颜色色标参数图,这里附一张透明色标参数图:

鼠标放到背景图中会出现一个类型+号的图标,任意方向拉一下就会进行渐变,到这里你就已经掌握了基础渐变方法,下面给大家介绍更多的新玩法。

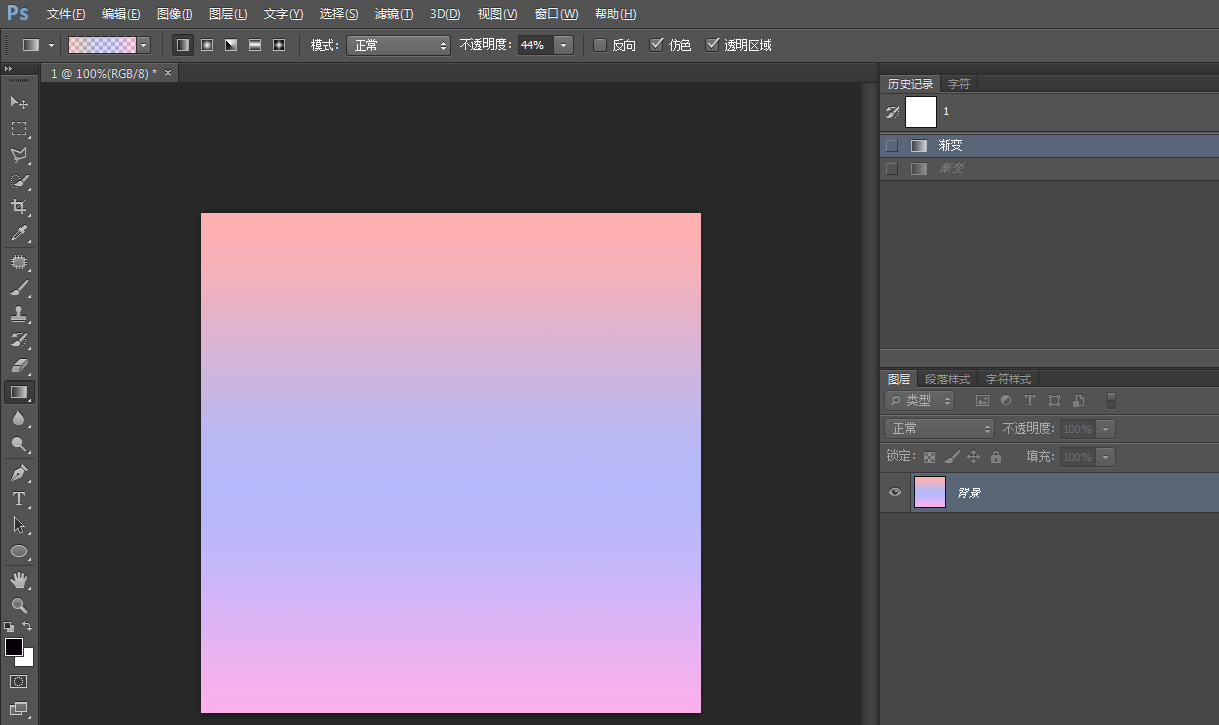
附一张我上图下拉制作出的效果图:

有了以上教学,我相信你对渐变有了一定的了解,接下来我要在介绍几种渐变的玩法,让你更加了解渐变的高级操作。
首先我们先了解一下渐变界面:


导入蜡笔会出现一个弹出窗,有3个选项,确定-取消-追加,我这里说一下追加就是在原有渐变效果在继续叠加蜡笔渐变。确定的话会替换原有的渐变。我这里选追加。不需要了可以复位还原默认。
线性渐变效果图:

径向渐变效果图

角度渐变效果图:

对称渐变效果图:

菱形渐变效果图:

不透明度,就是在图片中,可以使用不同的渐变效果,渐变一次能看到上一次的渐变效果,如果设置100%就看不到上一次的了。我这里设置了30%不透明度,然后在图片中渐变了5次,出来的效果如下

最后在分享几张我用蜡笔渐变出来的几张1920*1080 4K背景图:



好了,看到这里今天的渐变教程就已经结束了,喜欢我们的记得给我点个赞哦,如果大家看完以上教程还有关于渐变的问题,欢迎在下方评论区给我留言哈。
广告插入